Saat ini cPanel/WHM memberikan fitur baru yaitu Sitejet Builder buat kamu yang ingin membuat website landing page hanya dengan klik klik saja. Memang sebelumnya fitur serupa juga sudah ada, tetapi yang ini lebih baru yaitu memanfaatkan kerjasama dengan Sitejet.
Dengan Sitejet Builder interface mengijinkan kamu untuk membuat sebuah website landing page dengan layout dan tema yang bermacam-macam pilihannya. Tentu Sitejet Builder ini bisa dianggap sebagai Content Management System (CMS) karena kamu bisa membuat, desain sebuah website dengan mudah. Selain itu Sitejet Website Builder (CMS) memanjakan user dalam pembuatan website hanya dengan drag and drop dan setiap template yang ada itu sangat bisa di custom.
Berikut beberapa langkah yang bisa kamu cobain :
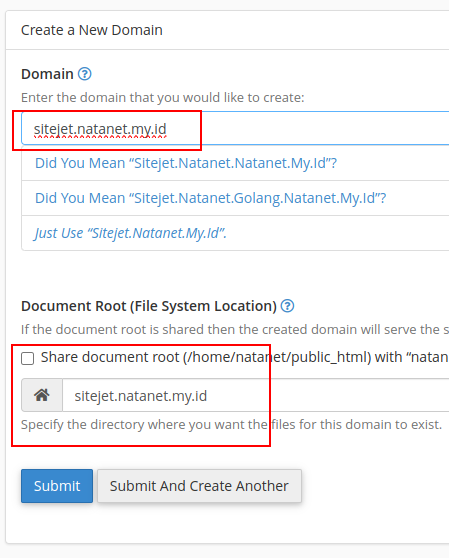
#1 Buat domain baru
Langkah pertama kamu harus siapkan domain atau sub domain kosongan yang akan di isi untuk website Sitejet.

contoh kita gunakan url sitejet.natanet.my.id
klik submit jika sudah sesuai, pastikan kamu gunakan domain atau sub domain kosongan ya.
#2 Persiapan Sitejet
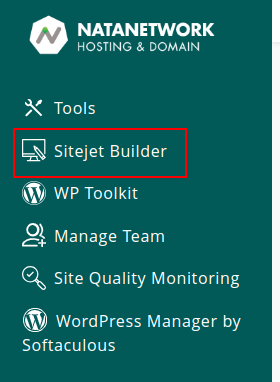
Nah saat ini kamu bisa coba manfaatkan sitejet. Masuk ke menu Sitejet Builder

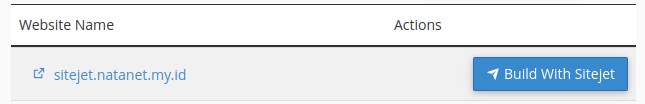
Maka akan muncul list domain dan sub domain yang bisa kamu install Sitejet.

Klik tombol Build With Sitejet dan kamu akan dihadapkan pilihan template HTML / landing page yang banyak sekali.
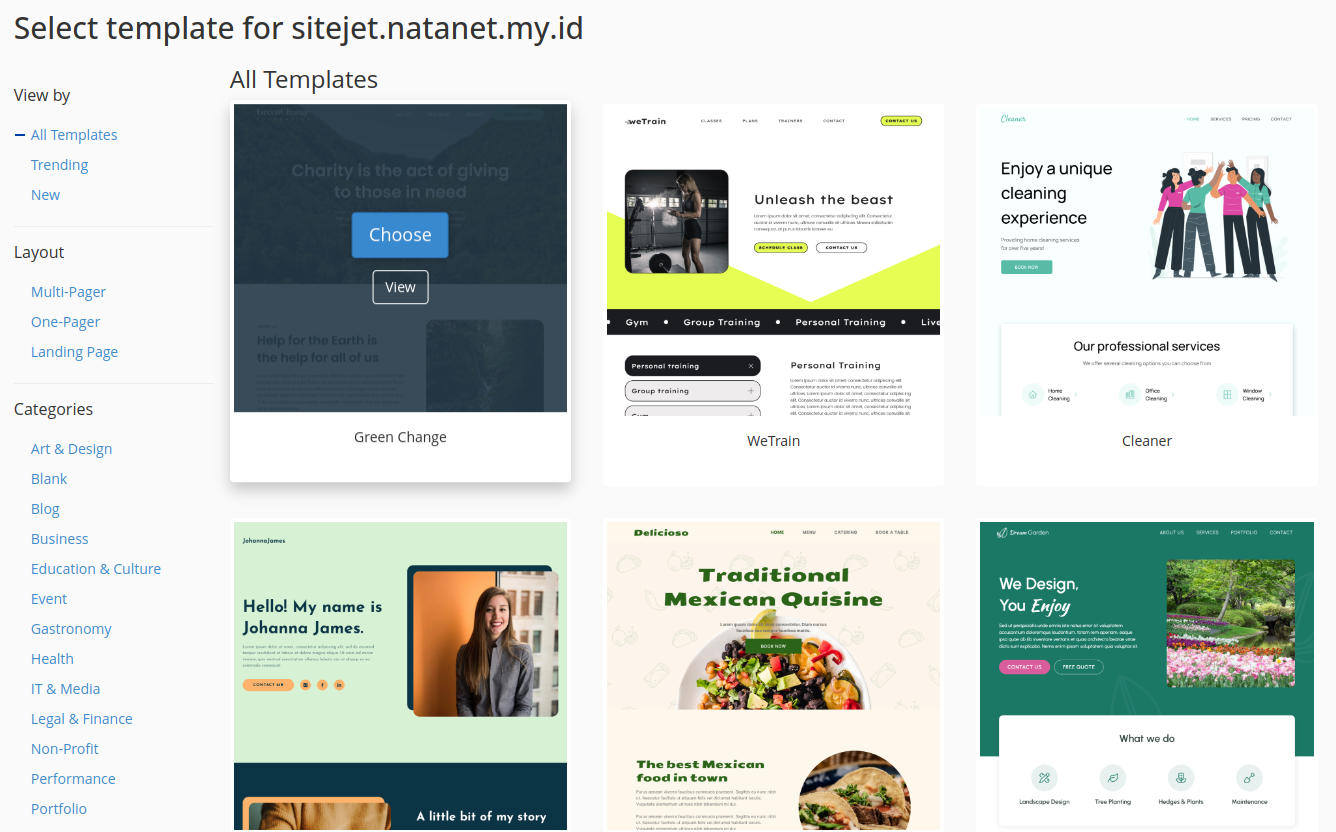
#3 Pilih template
Nah di sesi ini, kamu bisa pilih banyak katagori template. Mulai dari yang sedang trending, terbaru, one-page, multi-page atau bahkan berdasarkan katagori tertentu.

Pilih salah satu yang kamu suka dan cocok untuk website kamu. Dan klik Choose
Maka proses instalasi akan memakan waktu 1-2 menit lamanya.
#4 Edit Layout Template
Sebelum kamu deploy websitenya, maka kamu bisa edit / modifikasi konten nya. Baik itu kata-kata, foto/gambar dan layoutnya.
Sesuaikan dengan kebutuhanmu dan silahkan di pelajari dan gali lebih dalam cara penggunaannya.

#5 Publish Website Sitejet
ini step yang dinati-natikan yaitu publish website kamu. Setelah selesai edit, maka langkah terakhir yang harus kamu lakukan adalah Publish. Pencet tombol Publish di pojok kanan atas (logo roket).

Tunggu sekitar 1-2 menit dan kemungkinan proses akan muncul seperti gambar dibawah ini

Jika sudah selesai, maka website kamu sudah bisa dibuka.
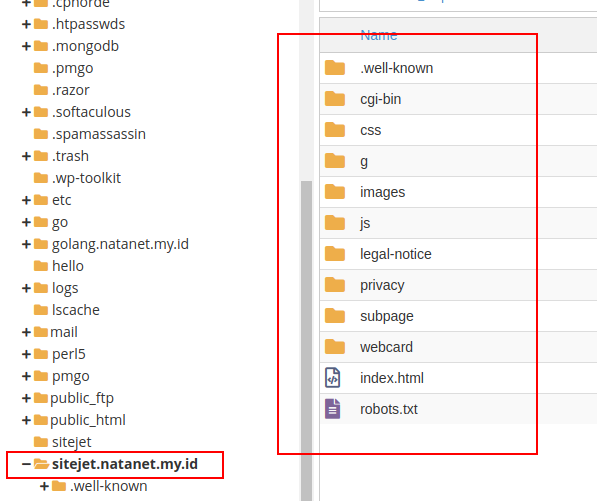
Selain itu kamu juga bisa melihat source code nya loh! Caranya tinggal buka saja File Manager dan arahkan ke folder: sitejet.natanet.my.id

Semua source code yang ada dari SiteJet berbentuk html, tentu ini adalah website landing page front-end saja ya, jika kamu mau kembangkan lebih lanjut dengan integrasi back-end PHP script, silahkan langsung di edit di editor nya.
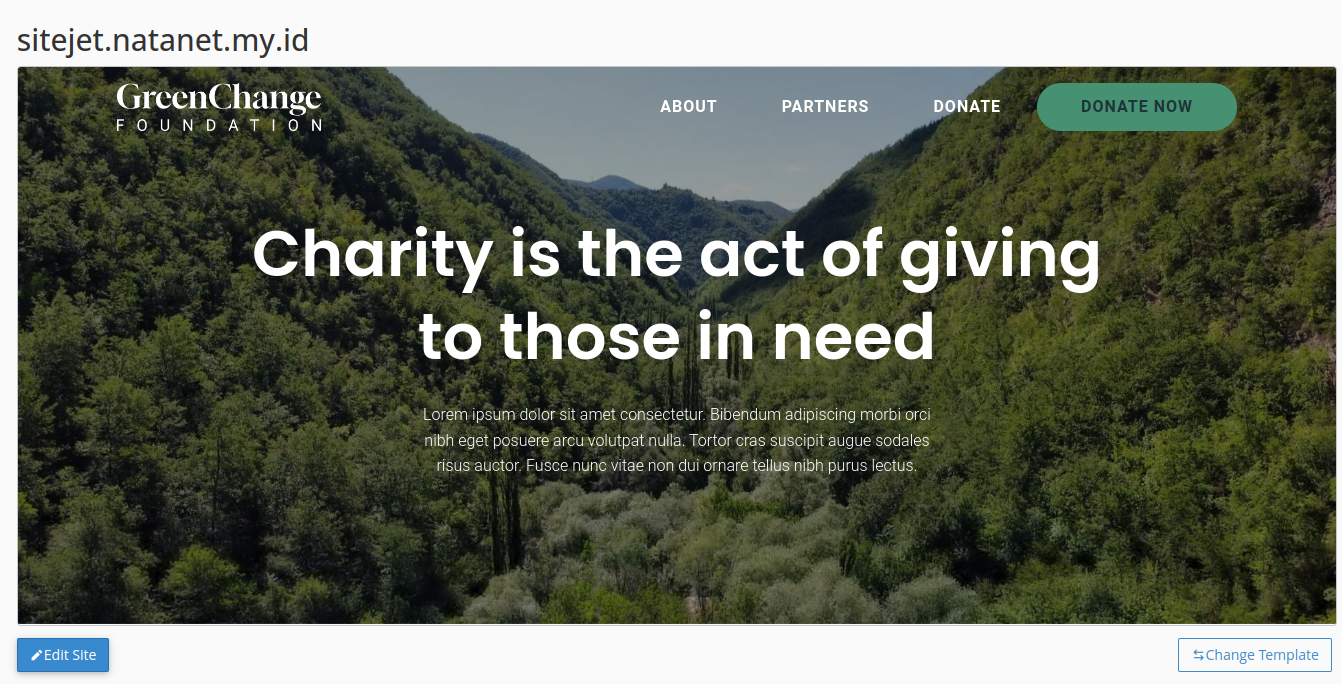
#6 Website SiteJet is Ready
Sekarang waktunya membuka website kamu dari browser chrome. ketikkan: http://sitejet.natanet.my.id maka akan muncul website buatanmu.

Kesimpulan
Mudah bukan membuat website landing page menggunakan Sitejet. Fitur ini memang baru ada di akun cPanel, kamu bisa mendapatkan secara gratis. Design dan pilih layout sesuai keinginanmu dan juga bisa di custom loh! Skarang membuat website sederhana tidak perlu rumit-rumit lagi. Mungkin bahkan kamu tidak perlu menggunakan jasa IT website developer untuk pengembangan website ini, cukup hemat biaya bukan? Nah, jangan malas untuk mencoba ya! Semoga artikel ini menambah ilmu dan wawasanmu.




